Меню сайта
Категории раздела
| Шаблоны для uCoz [38] |
| Шапки для uCoz [136] |
| Скрипты для uCoz [143] |
| Иконки для групп uCoz [17] |
| Иконки для форума uCoz [1] |
Статистика
Мини-чат
Форма входа
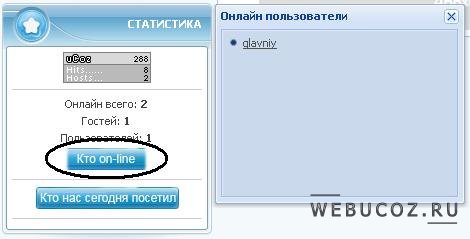
Кто online v. 1.0
0
448


$COUNTER$ заменяем на
Code
<div style="display:none" id="statistic">$ONLINE_COUNTER$$ONLINE_USERS_LIST$</div><br>
<script type="text/javascript">
document.write('<div class="guest">'+$("#statistic .gOnline").text()+'</div>');
document.write('<div class="users">Пользователей: '+$("#statistic .groupUser").length+'</div>');
document.write('<div class="ver">Проверенных: '+$("#statistic .groupVerify").length+'</div>');
document.write('<div class="moders">Модераторов: '+$("#statistic .groupModer").length+'</div>');
document.write('<div class="admins">Админов: '+$("#statistic .groupAdmin").length+'</div>');
document.write('<div class="all">'+$("#statistic .tOnline").text()+'</div>');
</script>
Каждая надпись имеет свой клас, поэтому у Вас не будет проблем с изменением цвета и т.п.
.guest - Надпись для гостей
.users - Надпись для пользователей
.ver - Надпись для проверенных
.moders - Надпись для модераторов
.admins - Надпись для администраторов
.all - Надпись для всех



